Chrome浏览器,作为前端开发者最亲密的伙伴,相信你一定不陌生。我们可以用它来查看网络请求、分析网页性能、调试最新的 JavaScript 功能…… 除了这些,它还提供了很多强大但不常见的功能,可以大大提高我们的开发...
”chrome 前端“ 的搜索结果
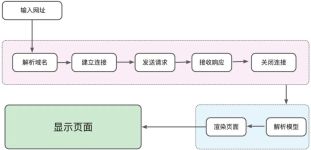
现阶段的浏览器运行在一个单用户,多合作,多任务的操作系统中。一个糟糕的网页同样可以让一个现代的浏览器崩溃。其原因可能是一个插件出现bug,最终的结果是整个浏览器以及其他正在运行的标签被销毁。...
Chrome浏览器开发者工具使用技巧
在 chrome 进行页面开发的时候,在一个 div 的两次有两个元素,如何让他们都处于 div 的中间,看起来水平高度一致呢?这时最好是有一个尺子可以量一下,于是我找了下相关的插件。 2. chrome 插件 1. Page Ruler ...
2.当你参与项目的一部分开发的时候,dev环境的接口太乱了,...1.前端本地在开发,后端接口还没好,可以提前mock数据,并且真实的模拟网络请求。可以对代码不侵入的方式,提高编码效率。后面真实联调速度就会快很多。
如果你不知道如何安装 VSCode 插件
作为Web开发人员每天的工作就是不断地开发、测试、优化,涉及到语言、布局、字体、样式等技术。...针对开发人员的日常工作,有些浏览器插件非常实用、高效,有助于开发、优化前端产品,节省开发时间成本。
转自:https://blog.csdn.net/zwk626542417/article/details/42245047
前端Chrome中f2调试快捷键基本使用
Debugger for Chrome这款插件是专门为前端调试开发的,真的非常方便,先看图 安装完插件怎么使用呢? 配置 launch.json 运行 按 F5 运行 运行即可打开chrome浏览器 launch模式:由 vscode 来启动一个独立的...
移动端弱网测试 chrome前端调试
了解你的前端 通过此chrome扩展程序,您可以检查用于开发Web应用程序的前端框架。 目前,它支持 , & 应用程序。 发现了错误? 请报告 维护者 该项目由维护
1、问题场景:明明把最新的前端文件更新到nginx的html文件夹后,但是chrome浏览器刷新页面还是原来的。2、解决方法:在该页面打开控制台(按F12,或右击检查),然后右击页面刷新按钮,选择。3、注意事项:请确保你...
FeHelper简直就是前端开发人员的神器,它是由国人开发的一款前端工具集合的小插件,插件功能齐全,基本上涵盖了前端从业者经常会使用到的基础功能,...vue-devtools是一款基于chrome游览器的插件,用于调试vue应用。
前端代理,chrome插件,xswitch插件
前端码农必备的Chrome浏览器插件,JSON格式等功能
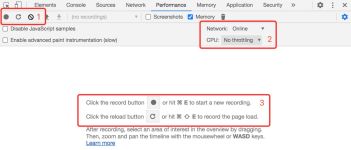
前端性能,这是一个很大也很有趣的一块,是每个前端工程师不可避免的问题,所以这个系列会慢慢地探讨一些关于性能方面的问题。最近也接触到一些性能方面的调试以及优化的工作,纸上得来终觉浅,绝知此事要躬行。 ...
1.FeHelper工具是Web前端开发者的工具助手,此版为Chrome版本 2.版本编号:V2020.04.0110
前端js加密解决方案及步骤教学,大神整理前端js逆向分析实例
其中包含vue-devtools、react-devtools、angular-devtools、fehelper前端JSON助手。 谷歌chrome浏览器“扩展程序”插件(当然edge浏览器也是可以的。)
推荐文章
- Unity3D 导入资源_unity怎么导入压缩包-程序员宅基地
- jqgrid 服务器端验证,javascript – jqgrid服务器端错误消息/验证处理-程序员宅基地
- 白山头讲PV: 用calibre进行layout之间的比对-程序员宅基地
- java exit方法_Java:如何测试调用System.exit()的方法?-程序员宅基地
- 如何在金山云上部署高可用Oracle数据库服务_rman target sys/holyp#ssw0rd2024@gdcamspri auxilia-程序员宅基地
- Spring整合Activemq-程序员宅基地
- 语义分割入门的总结-程序员宅基地
- SpringBoot实践(三十五):JVM信息分析_怎样查看springboot项目的jvm状态-程序员宅基地
- 基于springboot+vue的戒毒所人员管理系统 毕业设计-附源码251514_戒毒所管理系统-程序员宅基地
- 【LeetCode】面试题57 - II. 和为s的连续正数序列_leet code 和为s的正数序列 java-程序员宅基地